„If you can’t measure it, you can’t improve it.“ Peter Drucker
Hast du schon mal versucht Diät zu halten, ohne dich regelmäßig auf die Waage zu stellen? Oder deine Laufleistung zu verbessern, ohne die Zeit zu stoppen? Vermutlich nicht, denn wer nicht regelmäßig seinen Fortschritt kontrolliert, weiß auch nicht, ob und wenn ja, wie er sich verbessert.
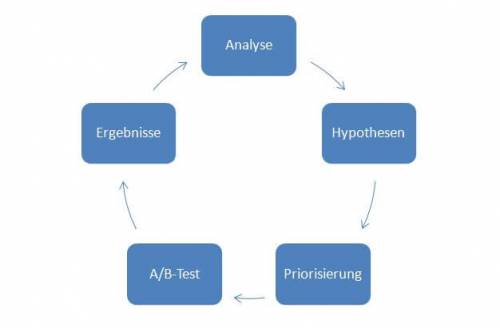
Genauso verhält es sich auch bei der Webseiten- und Onlineshop-Optimierung. Um sich kontinuierlich zu verbessern, ist es wichtig, dass jeder Webseiten- und Onlineshop-Betreiber die wichtigsten Kennzahlen im Blick hält und weiß, was auf seiner Seite passiert. Analyse-Systeme wie bspw. Google Analytics, etracker, … bilden die Basis für einen kontinuierlichen Optimierungsprozess, bestehend aus:
Analyse:
Wo steigen die meisten Besucher aus? Was könnte der Grund sein? Wurde das Produkt nicht gefunden oder wurde dem User vorher mehr versprochen? Wo sind die Abbrüche am höchsten? Gibt es Auffälligkeiten bei bestimmten Browsern? Oder Nachholbedarf bei bestimmten Devices?
Hypothese
Sowie du weißt, wo deine Absprungraten am höchsten sind, entwickle Ideen, um gegenzusteuern. Was kannst du testen, um die Webseite besser zu gestalten? Dafür lohnt sich häufig auch ein Blick zum Wettbewerb. Wie wird es dort gelöst? Könnte es so auch bei mir funktionieren?
Priorisierung
Zu viele Ideen, die zusammen getestet die Ergebnisse verfälschen würden? Wo fange ich als erstes an zu optimieren?
Generell solltest du dir einen Überblick verschaffen, auf welchen Seitentypen (Home, Kategorieseiten, Landingpages,…) du die meisten Besucher, aber auch viele Ausstiege hast. In diesen steckt häufig das meiste Optimierungspotenzial.
Schreibe dir alle Testhypothesen auf und verteile Punkte, wenn
- der Test am Ende zu einer höhere Conversion führen könnte (Kauf, Kontaktaufnahme,…)
- der Test auf einer Seite stattfindet, die direkt der Conversion dient (Checkout, Kontaktformular,…)
- die Änderung im direkt sichtbaren Bereich stattfindet (above the fold)
- alle User von der Verbesserung profitieren würden und nicht nur bestimmte Besuchergruppen (Wiederkehrende oder neue Besucher, …)
- die Lösung so oder so ähnlich auch beim Wettbewerb im Einsatz ist und als intuitiver empfunden wird
Damit solltest du die „Hauptbrennpunkte“ identifiziert haben, die du dann nach und nach angehen und testen kannst.
A/B-Test
Was auf einer Seite funktioniert oder nicht, weiß eigentlich keiner, außer der User selbst. Daher solltest du auch deine User über besser oder schlechter entscheiden lassen, in dem du deine aktuelle Variante gegen eine neue (verbesserte) Variante testest. Definiere dafür Kennzahlen, die zur Bewertung herangezogen werden sollen.
Ergebnisse
Hat deine Analyse eine hohe Bouncerate auf der Homepage hervorgebracht, deine Hypothese eine Schwachstelle bei der Teasergestaltung ausgemacht? Dann teste die aktuellen Teaser gegen neuere und vergleiche den Effekt auf Bounce- und Click-Through-Rate. Die Gewinnervariante lässt du dann für alle User laufen.
War es das mit der Optimierung?
Du glaubst, dass danach alles gut ist und du nicht nochmal ran musst? Leider falsch. Da sich Interessen und User verändern, Techniken (Browser, Devices,..) weiterentwickeln und deine Seite nie eine 100% Conversion erreichen wird, analysiere und teste weiter. Nur so lernst du nach und nach deine User besser kennen und kannst auf diese optimieren.