Mehr als zwei Jahre nach der DSGVO sieht man nun so nach und nach die Consent-Banner überall auch tatsächlich aufpoppen. Meistens dann auch so umgesetzt, dass sie tatsächlich Tracking-Cookies unterbinden, bis der User dafür die Einwilligung erteilt. Und obwohl ich mich gerne versuche aus rechtlichen Diskussionen rauszuhalten, geht das Thema natürlich nicht ganz an mir vorbei. Falsch umgesetzt, kann es gravierende Auswirkungen auf unsere Analysen und Marketingaktivitäten haben.
In diesem Beitrag schauen wir uns daher an:
- Warum es wichtig ist, möglichst hohe Zustimmungsraten zu erzielen.
- Wo der Banner am besten platziert ist, damit uns ein Großteil unsere User die Einwilligung erteilt.
- Was kommuniziert werden sollte und was besser nicht.
Warum es wichtig ist, möglichst hohe Zustimmungsraten zu erzielen?
Das Thema Cookies automatisch setzen oder erst auf Zustimmung des Besuchers wird ja jetzt schon seit mehr als zwei Jahren kontrovers diskutiert. Eine wirkliche eindeutige Rechtssprechung gab (und gibt?) es nicht, sodass insbesondere die „großen“ Onlineshops und Webseiten das Thema vor sich hergeschoben und nur das rechtlich notwendigste umgesetzt haben.
Und das aus gutem Grund:
Fragt man die User nach ihrer Zustimmung zum Setzen der Cookies und bietet einen prominenten Ablehnen-Link an, so wird der Banner entweder ignoriert oder eben der Ablehnen-Link geklickt. Leider sind wir Menschen leichter gegen etwas, als dafür (vor allem, wenn uns Dinge, wie aufpoppende Banner nerven). Richtig umgesetzt, würde das daher bedeuten, dass wir bis zur Zustimmung der User weder wüssten, wie viele User sich auf unserer Seite aufhalten, wo sie abspringen und ggbfs. in Fehler laufen noch wie unsere Marketingkampagnen funktionieren. Wer also wirtschaftlich handeln möchte, möchte auch diese Daten weiterhin möglichst vollständig haben und an seine Marketingpartner zurückspielen, um die Kampagnen dort noch gezielter auszusteuern.
Spätestens mit der Entscheidung des BGH 2020 wurde allerdings nochmal bestätigt, dass Webseitenbetreiber eine aktive Einwilligung der Besucher benötigen, um Cookies zu setzen. Auch wurde festgesetzt, dass diese Einwilligung vom User selbst ausgehen muss und es nicht reicht, dem User die Optionen vorher bereits zu setzen. Soweit die aktuelle Rechtssprechung, so unterschiedlich immer noch die Umsetzungen.
Wo der Banner am besten platziert ist.
Wenn man sich so umschaut, gibt es nach wie vor nicht DIE eine Lösung, sondern immer noch verschiedenste Umsetzungsvarianten:
- Im Footer: Sehr häufig sehe ich immer noch Seiten, die den Banner im Footer platzieren und sich dann über geringe Zustimmungsraten wundern. Tatsächlich zeigen dann auch Aufzeichnungen, dass der Großteil der Besucher den Banner einfach ignoriert. Selbst wenn dieser auf mobile die Hälfte des Displays blockiert, wird er häufig einfach stehen gelassen. Im Footer platziert erreicht man daher eher so Zustimmungsraten um die 30%.
- Im Header: eher seltener, aber meistens genauso ineffektiv, wie im Footer, da der User nicht zwingend damit interagieren muss, um die Seite zu nutzen.
- Als PopUp über die Seite: Auch diese Variante sieht man mittlerweile immer häufiger. Das PopUp überdeckt zwar die Seite, scrollt der User aber nach unten, ist die Benachrichtigung weg.
- Als Overlay: Im Unterschied zum PopUp muss hier mit dem Overlay interagiert werden, bevor die Seite nutzbar ist.
Vor einem halben Jahr hätte ich noch gesagt, bloß kein Overlay. Die Bouncerates (wenn man sie denn messen könnte) werden durch die Decke gehen und die Zustimmungsraten übersichtlich sein. Mit der Entscheidung, dass User aber aktiv einwilligen müssen und mehr und mehr Webseiten genau auf diese Methode umstellen, ist es mittlerweile meine bevorzugte Variante, der ich auch zutraue, sich mittelfristig durchzusetzen.
Warum?
- Wenn mehr und mehr Seiten diese Overlays anzeigen (oder auch nur PopUps) wird eine Bannerblindheit einsetzen, sodass User sich den eigentlichen Inhalt schon gar nicht mehr durchlesen, sondern nur noch auf den auffälligsten Button klicken.
- Um zu wissen, ob unsere Marketingmaßnahmen funktionieren und die jeweiligen Algorithmen weiterlernen, brauchen wir die Zustimmung der User. Also wähle ich lieber eine Variante, bei der ich definitiv eine Entscheidung des Users erhalte. Positiv oder Negativ (hier setze ich dann auf den ersten Punkt).
Aber lehnen dann nicht alle ab?
Jein. Da es davon abhängt, wie der Banner gestaltet wird. Und da gibt es auch wieder zig Varianten, wie man es (nicht) macht.
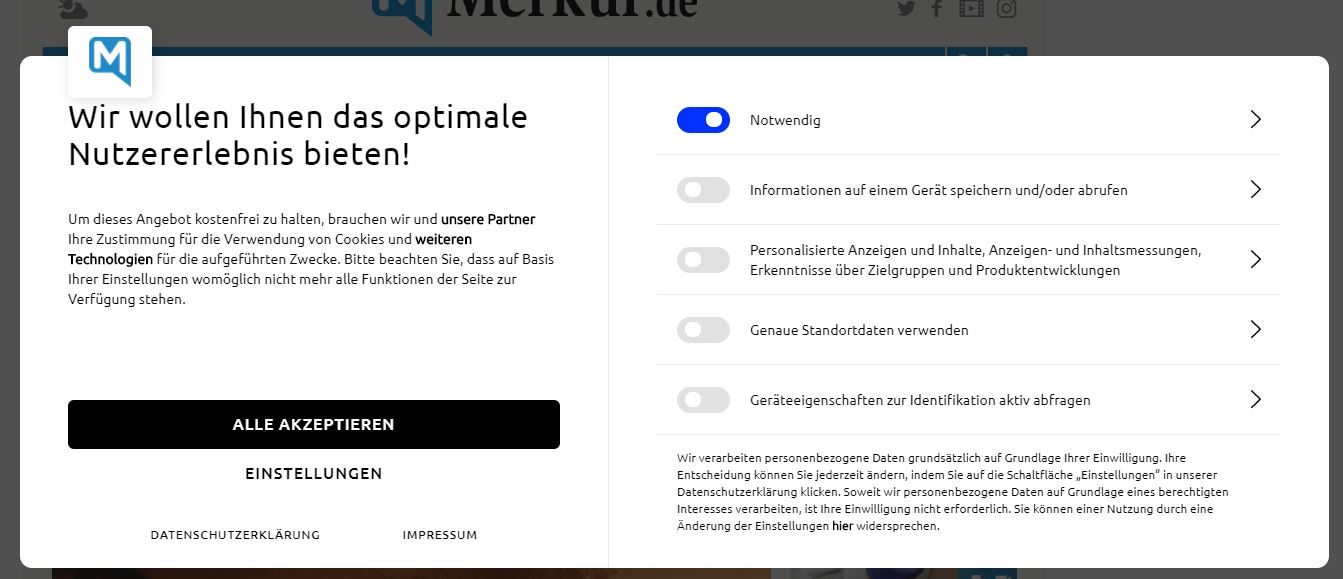
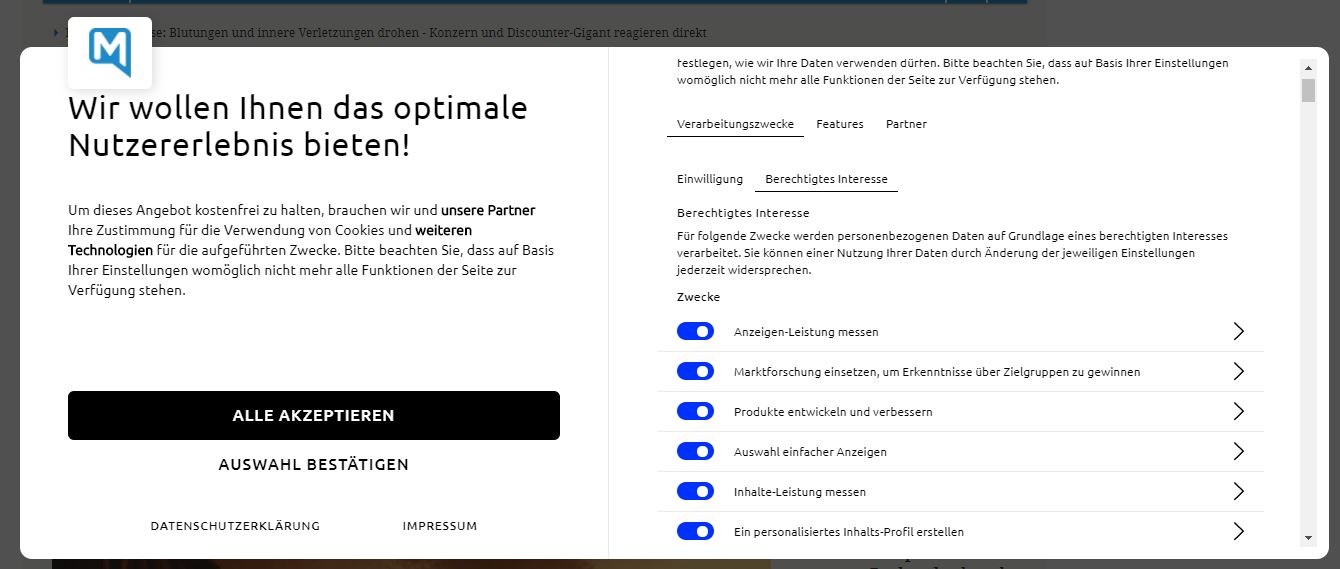
Merkur.de, ein Nachrichtenportal in München bspw. bietet initial keinen offensichtlichen Ablehnen-Button an:

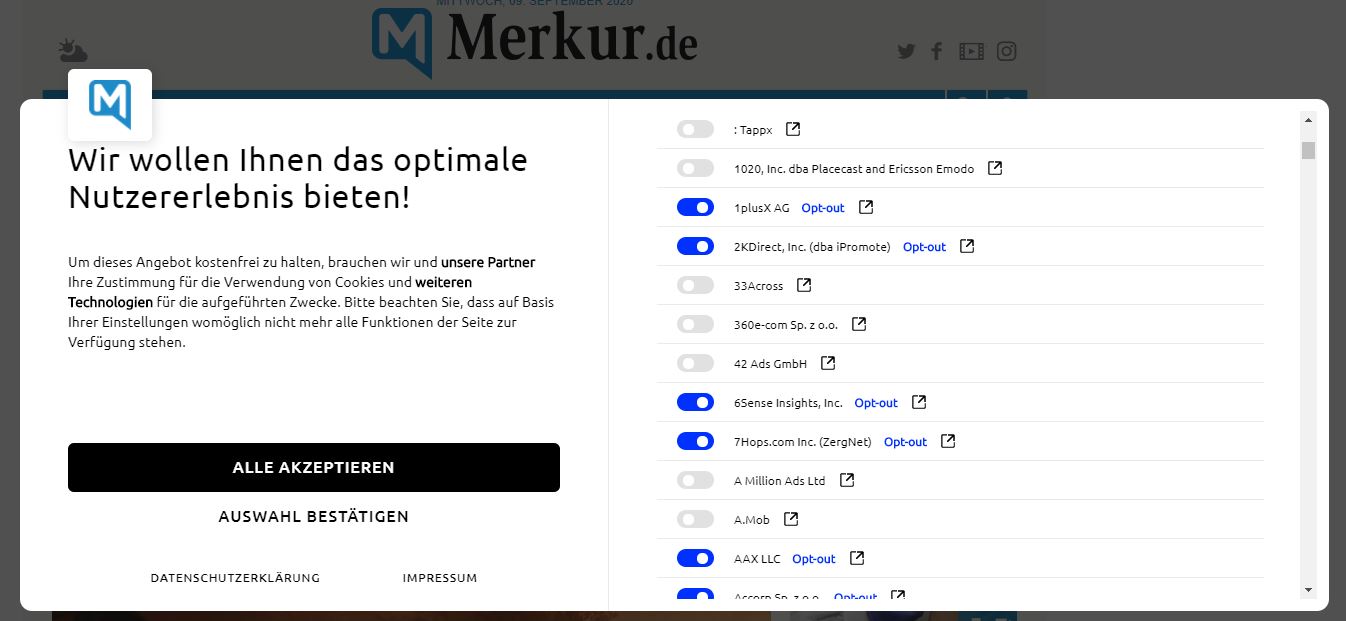
und lässt die User stattdessen jeden einzelnen Cookie abwählen (häufig sind diese sogar vorgesetzt, obwohl sie sich in einer abgewählten Kategorie befinden):

oder „versteckt“ bestimmte Tracking-Cookies hinter berechtigtem Interesse:

Ob das rechtlich so erlaubt ist, lasse ich jetzt mal dahingestellt, moralisch verwerflich finde ich es persönlich aber nicht, schließlich leben Nachrichtenportale von Werbeeinnahmen. Und wenn diese ausbleiben, weil keine Informationen an die Werbepartner zurückgehen oder der Merkur gar nicht weiß, wie viele Besucher die Anzeigen sehen könnten, dann bricht ihnen eine wichtige Umsatzquelle weg.
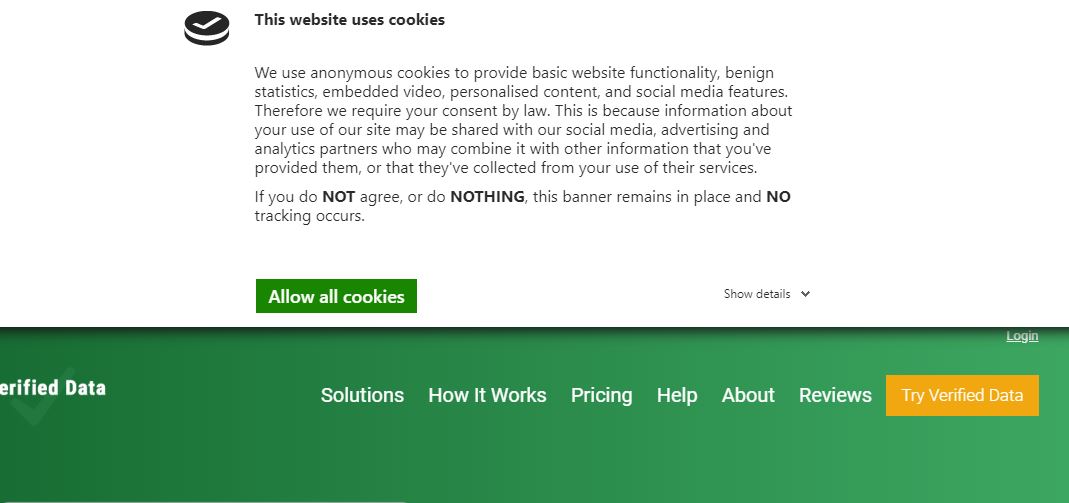
Auch gibt es Beispiele, wo der Banner einfach mal so lange stehen bleibt, bis er akzeptiert wird. Einen Ablehnen-Button sucht man dort vergeblich:

Auch das würde ich rechtlich jetzt nicht bewerten wollen, würde es allein aus Conversiongründen aber nicht empfehlen (wie gesagt will ich zwar die Zustimmung. Diese sollte aber freiwillig erfolgen).
Wie sollte der Consent-Banner daher konzipiert werden?
Beim Einstieg auf meine Seite habt ihr es vielleicht gesehen (oder vielleicht auch schon nicht mehr, weil ihr einfach auf „Alles klar“ geklickt habt ;)), aber ich habe mich für eine „smoothe“ Variante entschieden und biete sowohl die Möglichkeit der Ablehnung, als auch einzelne Kategorien abzuwählen und natürlich allem einfach zustimmen. Der Ablehnen-Link ist bei mir dabei im Text integriert, während der “Alles speichern”-Button am prominentesten ist. Rein theoretisch würde ich den Button rechtsbündig haben, damit es der Leserichtung des Users folgt und man am Ende nicht bei “Details anzeigen” hängen bleibt. Da ich damit aber schon Zustimmungsraten von über 90% erreiche, passt das für mich erstmal.